
Greenlit
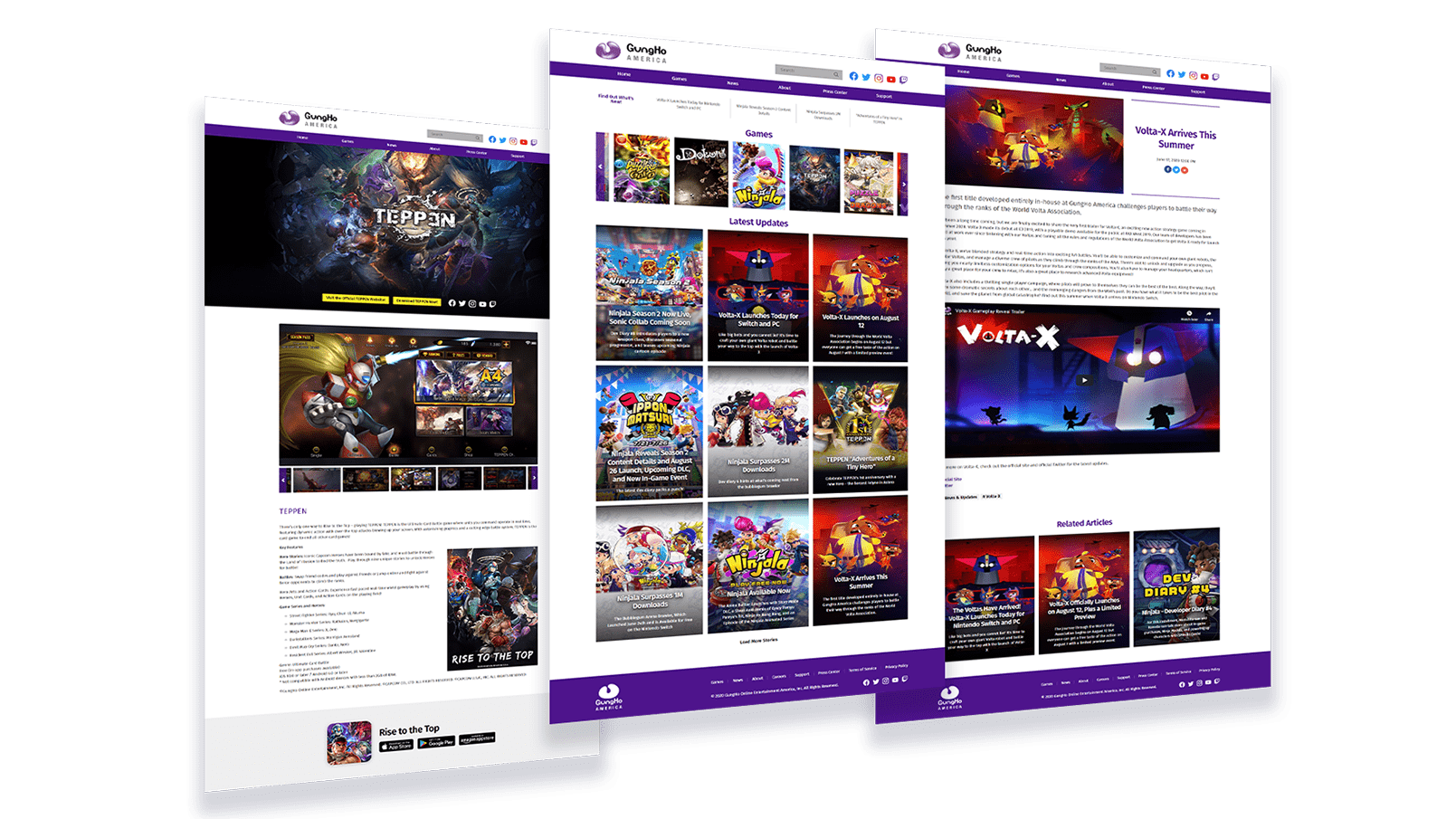
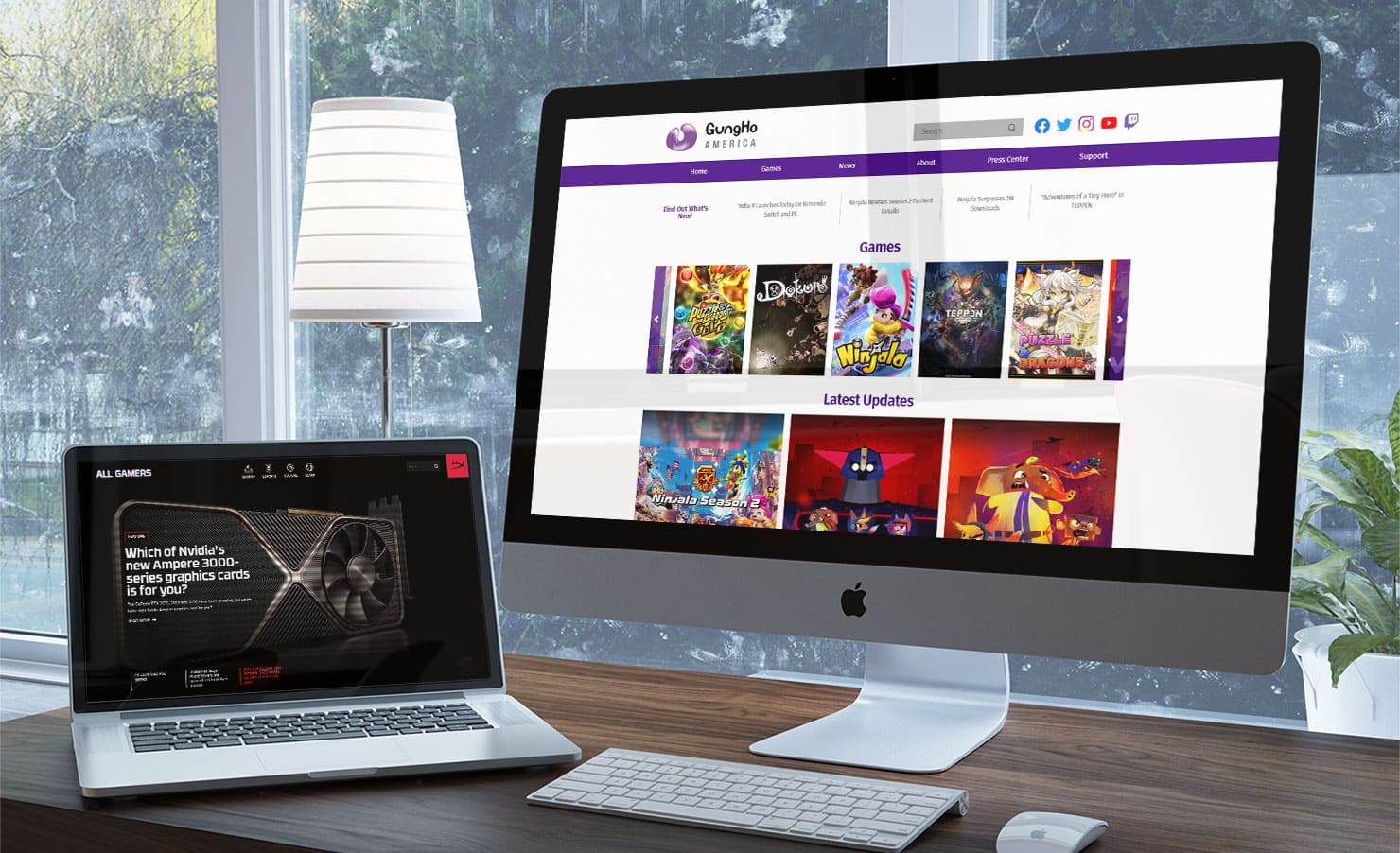
Static website with new pages tested for all browsers
Deliveries

All of the tasks were completed to fit the needs of the client. The design of the sites was improved with the UX skills and Less was used to write the CSS code. The websites were tested across all browsers and devices and proved to be flawless. The finished result was applauded by Greenlit’s clients as well.
Technologies & Plugins used: HTML, CSS, JavaScript, Less, jQuery.
Responsibilities
The main activities that were to bring success to the project
- To create new pages in a static website
- To create the responsive version for the whole website
Challenges
The challenges with this project appeared because of their specific internal process that included using Github and Less. However, we adapted to their process and managed to implement the technologies without any delays.
In addition, we were working in different time zones, so attending to the meetings in late hours from my part (as I adapted to their time schedule) was some extra effort that even though it proved to be challenging, it still made the project exciting to work on.
Client Specifics
Client Specifics
Greenlit is part of the gaming industry and they define themselves as creators, gamers and storytellers. Among their services are on-location shooting, web development, written tutorial, social content, content strategy and execution, video production, streaming, amplification and more.
Client Needs
Greelit needed some help with the responsiveness of two of their clients’ sites: Gungho and AllGamers. They wanted the implementation of Github and Less in the projects and prompt execution of the tasks.
In addition, they required testing on several browsers and devices, so that the site can look the same everywhere. In case of no design for a particular section, while working on the responsiveness of the site, the client didn’t limit the creative freedom to evaluate and decide what to create.